
HPをゲージで表示する
自分のHPをピクチャーを使って表示するテクです。
開始時に自動でゲージを表示させ、敵に触れたときに減らすようにします。
 ←こんなカンジです
←こんなカンジです
 |
HP |
50×10ピクセル |
ピクチャー番号 3 |
 |
ダメージHP |
50×10ピクセル |
ピクチャー番号 2 |
 |
ゲージのバック |
50×10ピクセル |
ピクチャー番号 1 |
 |
ゲージ枠 |
69×12ピクセル |
ピクチャー番号 4 |
↑今回使うピクチャー。
試したい方はご自由にピクチャーをDLしていただいてもかまいません。
 ⇒
⇒
今回使うイベントは以下の4つです
①HPゲージ枠を表示
②HPゲージを表示
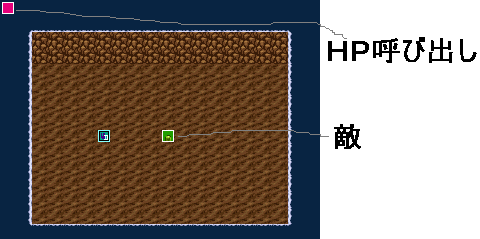
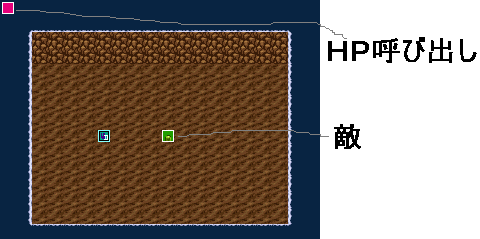
③HP呼び出し
④敵
変数の番号と名前
0001:主人公最大HP
0002:主人公最大HPコピー
0003:主人公現在HP
0004:主人公現在HPコピー
0005:ゲージⅩ座標
0006:ゲージY座標
0007:ゲージⅩ座標コピー
0008:敵の攻撃力
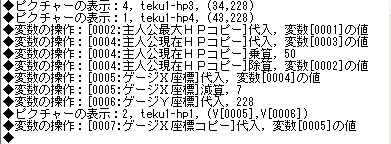
①HPゲージ枠を表示
コモンイベント「呼び出されたとき」
解説
まず『ゲージ枠』を表示。ここを全ての基準にする。
そして、『ゲージのバック』を表示。『ゲージ枠』の枠の中は透明なので、バックのピクチャーを必要とする。
主人公の最大HPと現在のHPを他の変数へ収納する。この後いろいろ計算で使うので、必ずコピーしておく。
現在のHPの値を、HPを表示する時に用いるピクチャーの横幅で乗算する。今回は50ピクセルなので乗算する値は50。
上で計算した値を、最大HPの値で除算する。この値がHPのピクチャーが横に進む幅になる。
他の変数に代入し、7減算。
7減算するワケは、HPが最大の時に『ゲージ枠』の上で『HP』表示される場合のX座標を、『HP』の横幅の長さと一緒にするため。
HPが最大の時に必要な横幅が、この『ゲージ枠』の場合、43ピクセル。
『HP』の横幅が50ピクセルなので、−7ピクセルになる。
そして、『ダメージHP』を、さきほど入手した座標で表示する。
一応、入手したX座標をコピーしておく。
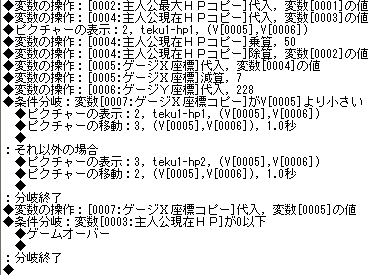
②HPゲージを表示
コモンイベント「呼び出されたとき」
解説
分岐までは上記と同じ。
X座標コピーがX座標よりも小さい場合、体力が回復した場合の処理。
このときのピクチャーの表示は色を明るくしておくと良い。
そして、HPの値が0以下になったらゲームオーバーという処理にしている。ここは各自でご自由にどうぞ。
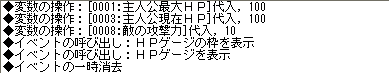
③HP呼び出し
マップにおいてあるイベント。開始条件「自動的に始まる」
解説
主人公の最大HP&現在のHPは100じゃなくてもOK。
ただし現在HPが最大HP以下じゃなければならない。
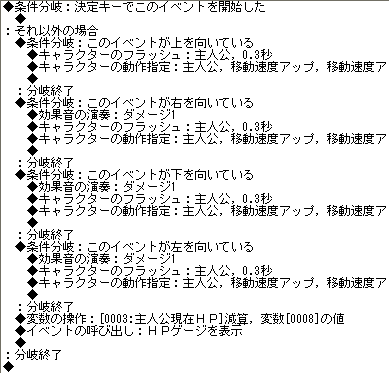
④敵
マップにおいてあるイベント。開始条件「イベントから触れたとき」
解説
重要なのは、主人公の現在のHPを減算し、『HPゲージを表示』を呼び出すということだけ。
後は各自ご自由にどうぞ。
計算法を間違わなければピクチャーの大きさを違くしてもこのテクは成り立ちます。
後は、自分のやり方に応じてオリジナルを作り上げてください。


 ←こんなカンジです
←こんなカンジです ⇒
⇒