
遠距離攻撃の作り方(ピクチャー応用編)
遠距離攻撃の+α版
RPG_RTは抜いてますので、2000、もしくは2003のRPG_RTをを入れて下さい。
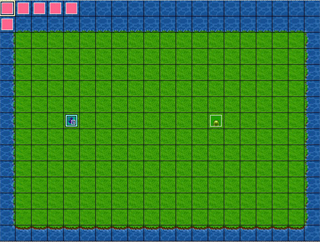
サンプル
遠距離攻撃にピクチャーを纏わせて派手な攻撃に見せるテクニックです。

サンプルはこんな感じ
追加したイベント
①攻撃時に弾イベントの座標にピクチャーを表示させるところ
②ピクチャーを弾イベントに纏わりつかせる処理
③当たり判定の巨大化
④遠距離攻撃終了の処理
前回の遠距離攻撃と違う点は、攻撃を終了させる条件が変わっている点です。
前回は弾が敵に当たるか、一定の距離飛んだかの2通りの終了条件でしたが、
今回は一定の距離飛んだかのみにしてあります。
理由は、当たり判定が大きいくせに敵1体にしか効果が無い攻撃になるのを防ぐためです。
攻撃用のピクチャーをインポートします。

今回は岩のグラフィックを3倍にしたものを使用します。
変数も3つ追加しておきます。
変数【0016:ピクチャーX】
変数【0017:ピクチャーY】
変数【0019:当たり判定位置】

前回作った攻撃イベントにピクチャーを表示させるイベントを入れます。
--------------------------------------------------------
★★★①弾発射イベント
開始条件 なし
「定期的に並列処理をする」
--------------------------------------------------------
◆キー入力の処理:【0001:攻撃キー】
◆条件分岐:変数【0001,攻撃キー】が5
◆条件分岐:スイッチ【0001:弾出た】がOFF
◆スイッチの操作:「0001弾出た】をONにする
◆変数の操作:【0002:弾X】代入、主人公のX座標
◆変数の操作:【0003:弾Y】代入、主人公のY座標
↓追加のイベント
◆変数の操作:【0016:ピクチャーX】代入、弾の画面X
◆変数の操作:【0017:ピクチャーY】代入、弾の画面Y
◆変数の操作:【0017:ピクチャーY】減算,20
↑そのまま表示させるとズレて位置がおかしくなるため微調整します
◆ピクチャーの表示:1,でかい岩,(v[0016],v[0017])←ピクチャー番号はご自由に
↑表示位置をマップのスクロールに連動させるをON
◆条件分岐:主人公が上を向いている
◆変数の操作:【0003:弾Y】減算、1
◆イベントの位置を設定:弾;(V【0002】、V【0003】)
◆効果音の演奏:雷5←ここはお好みで
◆キャラクターの動作指定:弾、グラフィックの変換(弾)、移動速度アップ、上に移動×20、移動速度ダウン
◆ウェイト:0,1秒
◆
:それ以外の場合
条件分岐:主人公が右を向いている
◆変数の操作:【0002:弾X】加算、1
◆イベントの位置を設定:弾;(V【0002】、V【0003】)
◆効果音の演奏:雷5←ここはお好みで
◆キャラクターの動作指定:弾、グラフィックの変換(弾)、移動速度アップ、右に移動×20、移動速度ダウン
◆ウェイト:0,1秒
◆
:それ以外の場合
◆条件分岐:主人公が下を向いている
◆変数の操作:【0002:弾Y】加算、1
◆イベントの位置を設定:弾;(V【0002】、V【0003】)
◆効果音の演奏:雷5←ここはお好みで
◆キャラクターの動作指定:弾、グラフィックの変換(弾)、移動速度アップ、下に移動×20、移動速度ダウン
◆ウェイト:0,1秒
◆
:それ以外の場合
◆条件分岐:主人公が左を向いている
◆変数の操作:【0002:弾X】減算、1
◆イベントの位置を設定:弾;(V【0002】、V【0003】)
◆効果音の演奏:雷5←ここはお好みで
◆キャラクターの動作指定:弾、グラフィックの変換(弾)、移動速度アップ、左に移動×20、移動速度ダウン
◆ウェイト:0,1秒
◆
:分岐終了
◆
:分岐終了
◆
:分岐終了
◆
:分岐終了
◆
:分岐終了
◆
:分岐終了
◆
--------------------------------------------------------
次にピクチャーを弾イベントに纏わり続ける処理を作ります。
これをやることで弾イベントが動けばピクチャーもその通りに動くように見せることが出来ます。
--------------------------------------------------------
★★★ピクチャー連動イベント
開始条件 スイッチ0001:弾出た ON
「定期的に並列処理をする」
--------------------------------------------------------
◆変数の操作:【0016:ピクチャーX】代入、弾の画面X
◆変数の操作:【0017:ピクチャーY】代入、弾の画面Y
◆変数の操作:【0017:ピクチャーY】減算,20
↑そのまま表示させるとズレて位置がおかしくなるため微調整します
◆ピクチャーの移動:1,,(v[0016],v[0017])、0,0秒(W)←ピクチャー番号は弾として表示したものと同じにする
--------------------------------------------------------
次に当たり判定を巨大化させます。
弾を中心として3×3の大きさにします。
定期的に並列処理をして、弾の周りに敵がいないかを確認しまくるイベントに改良します。
確認の順番は以下の通りです。

これを弾が発射時から、終了時までずっとループさせるわけです。
--------------------------------------------------------
★★★②当たり判定
開始条件 スイッチ0001:弾出た ON
「定期的に並列処理をする」
--------------------------------------------------------
◆変数の操作:【0004:当たり判定X】代入、弾のX座標
◆変数の操作:【0005:当たり判定Y】代入、弾のY座標
◆変数の操作:【0004:当たり判定X】加算、1
◆変数の操作:【0005:当たり判定Y】加算、1
◆変数の操作:【0019:当たり判定位置】代入、0
◆ラベルの設定:1番
◆指定位置のイベントIDを取得:(V【0004】,V【0005】)、【0006:イベントID】
◆条件分岐:変数【0006:イベントID】がV【0009】以上
◆条件分岐:変数【0006:イベントID】がV【0008】以下
◆変数の操作:【0007:敵の呼び出すページ】代入、1
◆イベントの呼び出し:V【6】【V【7】】
◆
:分岐終了
◆
:分岐終了
↓以下ループさせるためのイベント
◆条件分岐:変数【0019:当たり判定位置】が2より小さい
◆変数の操作:【0004:当たり判定X】減算、1
◆変数の操作:【0019:当たり判定位置)加算、1
◆指定ラベルに飛ぶ:1番
◆
:それ以外の場合
◆条件分岐:変数【0019:当たり判定位置】が2
◆変数の操作:【0005:当たり判定Y】減算、1
◆変数の操作:【0019:当たり判定位置)加算、1
◆指定ラベルに飛ぶ:1番
◆
:それ以外の場合
◆条件分岐:変数【0019:当たり判定位置】が5より小さい
◆変数の操作:【0004:当たり判定X】加算、1
◆変数の操作:【0019:当たり判定位置)加算、1
◆指定ラベルに飛ぶ:1番
◆
:それ以外の場合
◆条件分岐:変数【0019:当たり判定位置】が5
◆変数の操作:【0005:当たり判定Y】減算、1
◆変数の操作:【0019:当たり判定位置)加算、1
◆指定ラベルに飛ぶ:1番
◆
:それ以外の場合
◆条件分岐:変数【0019:当たり判定位置】が8より小さい
◆変数の操作:【0004:当たり判定X】減算、1
◆変数の操作:【0019:当たり判定位置)加算、1
◆指定ラベルに飛ぶ:1番
◆
:それ以外の場合
◆変数の操作:【0019:当たり判定位置】代入、0
◆
:分岐終了
◆
:分岐終了
◆
:分岐終了
◆
:分岐終了
◆
:分岐終了
◆
--------------------------------------------------------
最後に弾終了の処理を作ります。
ピクチャーの消して、
弾のグラフィックを消して、
弾イベントを隅っこに移動させればOKです。
--------------------------------------------------------
★★★①弾発射イベント
開始条件 なし
「定期的に並列処理をする」
--------------------------------------------------------
◆条件分岐:スイッチ【0001:弾出た】がON
◆ラベルの設定:1番
◆ウェイト:0,0秒
◆条件分岐:スイッチ【0001:弾出た】がOFF
◆ピクチャーの消去:1
◆イベントの位置を設定:弾(000,000)
◆キャラクターの動作指定:弾、一時停止、グラフィク変更
◆イベント処理の中断
◆
:分岐終了
◆指定ラベルへ飛ぶ:1番
◆
:分岐終了
◆
--------------------------------------------------------
以上です。
弾終了の処理は、例えば壁に当たったときにも発動するといった処理も出来ます。
各自で応用しましょう。
戻る
フレームを表示する